こんにちは! Nocky(のっきー)です!
今回はマーケティング担当者は「HTML / CSS」学ぶべき!?と題して、以下の2点をご紹介します!
- マーケティング担当者が「HTML/CSS」を学ぶメリット
- 自身の経験談に基づいた学習方法
マーケティング担当者が『HTML/CSS』を学ぶメリット
WEBサイトの修正や編集に必要な言語は『HTML』と『CSS』です!
サイトはWordpressを使っているので、投稿内容の編集やビジュアルエディターを使ってデザインを変更しているという方!
私もそうでした!
しかし、細かい部分やWordPressのダッシュボードでは変更できない部分の変更をしたいと思うようになります。。
そんな時に協力会社さんに見積もりを取るとちょっとの変更でも2万〜5万かかる。。
ちょっと勿体無いからそのままにしておくかぁ〜 なんてあきらめないでください!
『HTML』と『CSS』は学びやすい言語なので、自分でできるようになってしまいましょう!
ただ、深堀していくと奥が深すぎるので、大枠を勉強して、変更したい部分について都度学んでいき、修正していくと良いです!!
自分でWEBサイトを修正できるとプログラミングを学ぶことが楽しくなっていきます!オススメです!
私は最初、勉強しようと思い、参考書を手に取ったのですが、????でした。ヤバイ無理かもってなりました。
プログラミングアレルギーを克服した『HTML』と『CSS』の学習方法
プログラミングを学ぶ方法として、スクール、動画、書籍などがあると思います。
学習方法をご紹介する前に『HTML』と『CSS』について少し見てみましょう!
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Norari Marketer</title>
</head>
<body>
<div class="top">
<h2>タイトル1</h2>
<p>bbbb</p>
</div>
<div class="main">
<h2>タイトル2</h2>
<p>bbbb</p>
</div>
</body>
</html>私たちが普段見ているWEBサイトは上記のようなフォーマットを元にテキスト情報を表示しています。
この文字列の説明をさらに書籍で理解しようとすると頭が痛くなったのを思い出します。w
CSS
.top {
font-size: 10px;
background-color: blue;
color: #fff;
}
.main {
font-size: 10px;
background-color: orange;
color: black;
}「CSS」ではHTMLの文字情報を装飾する役割があります。
上記のCSSではHTMLの<div>タグにclassという目印を付けて、その目印のある<div>の要素に装飾を行います。
『HTML』と『CSS』のご紹介でした!
Udemy

プログラミングにアレルギーがあった私のおすすめの学習方法はUdemyです!
Udemyは世界最大級のオンライン学習プラットフォームで、世界中の学びたい人と教えたい人をオンラインでつなぐサービスです。 Udemyは米国Udemy,Inc.が運営するプラットフォームで日本ではベネッセが事業パートナーとして協業をしています。 C2C(consumer to consumer)により生まれる豊富で多彩な講座により個人の学習ニーズに応じた学びをみつけることができます
引用元:https://www.udemy.com/
動画学習の良い点は、
隙間時間で学習ができる点、スクール程のスピード感ではないにせよチャットでQ&Aができる点
だと思います!
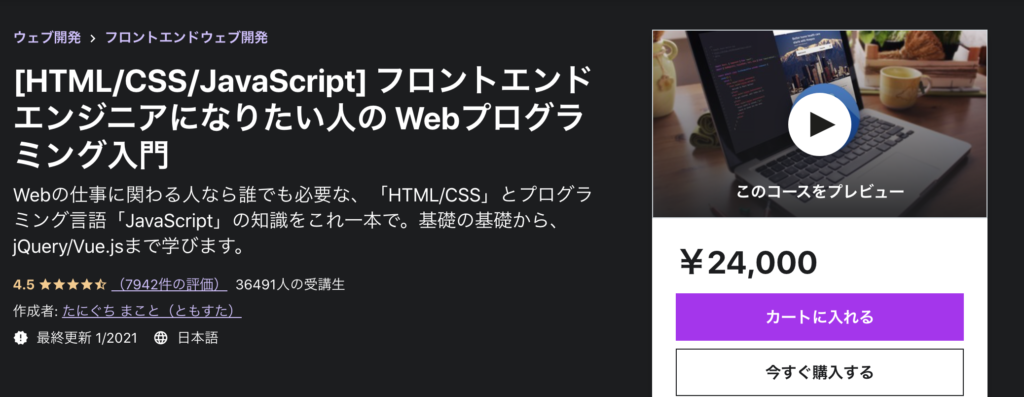
私は下記の講座でHTMLとCSSの基本を学びました!何個か講座を購入したのですが、この講座が一番わかりやすかったです!

また、30日以内であれば、返金可能なので合わないと思ったら返金保証の申請をしましょう!
※返金はUdemy内で購入金額を他の講義購入の費用に充てることができるような形で行っています。
Udemyは良くセールをやっているので、そのタイミングで購入しましょう!
もちろん、スクールも良い点はあります。リアルタイムでコミュニケーションができる点、スクールによってはコミニティに入れるところもあり、同じ課題に向き合う仲間ができる点などが挙げられます。

自分は動画学習とスクール学習のどっちが向いてるのかわかならい。。
A男さんと同じお悩みをお待ちの方は、
まずは無料説明会や無料体験会などに参加してリサーチしてみることをお勧めします!!
TechAcademy

TECH CAMP

Code Camp GATE

おまけ

ちなみに、書籍で勉強したい場合はどうしたらいいんですか??
すみません!! 書籍での学習方法のご紹介を忘れてました。。
私はUdemyと併用して 『HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方』を活用して勉強しました。
3つのレイアウトの大まかな作成方法が分かり、非常に勉強になりました!
マーケティング担当者がプログラミングを学ぶメリットをマーケティング担当者が学ぶ「HTML/CSS」!と題して、自分の経験談を交えて記事にしてみました!
お付き合いいただきありがとうございました!
また、他の記事で会いましょうー!